Slidedeck for “Website Accessibility: The Basics”
Presented to the Alliance of Arizona Nonprofits on March 29, 2022.
View a PDF handout with slides and speaker notes.
Free Giveaway
Free website Audit
You can get a free website audit report with valuable feedback on your website. The report will be emailed to you within 15 minutes.
Priority Accessibility Features
Low-Hanging Fruit – The Changes with the Most Impact
Content Organization
Organizing the content into readable sections with appropriate headings that will allow for a browser to easily interpret the content.
Alt Text on Images
Adding alternative text on non-decorative images that appropriate describe the image so a screen reader can read the content.
Color Contrast
Having an appropriate amount of color between the text and the background so that text is easily readable.
Tab Navigation
The ability to fully navigate a webpage using only the keyboard using tab and enter keys.
Video Captions
Ensuring that all videos have appropriate captions.
Content Organization
HTML and Hierarchy
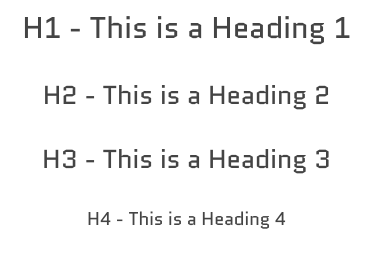
This is a sample of the different styled headings for this website. Each website will have a stylesheet that will style these headings differently using CSS (Cascading Style Sheets).
This is normal paragraph text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vestibulum nisi non neque hendrerit, vitae vulputate tortor vestibulum. Suspendisse potenti. Morbi cursus est vitae dui blandit pharetra. Praesent consequat quis urna a ultrices. Pellentesque malesuada est at tempor pretium. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec augue massa. Cras in ultricies purus. Quisque vitae luctus diam. Quisque risus orci, lobortis vitae magna a, mattis molestie urna. Maecenas posuere ac eros sit amet consectetur.
This is a sample of the standard paragraph font style for this website. The stylesheet for the website will also style these headings differently using CSS.
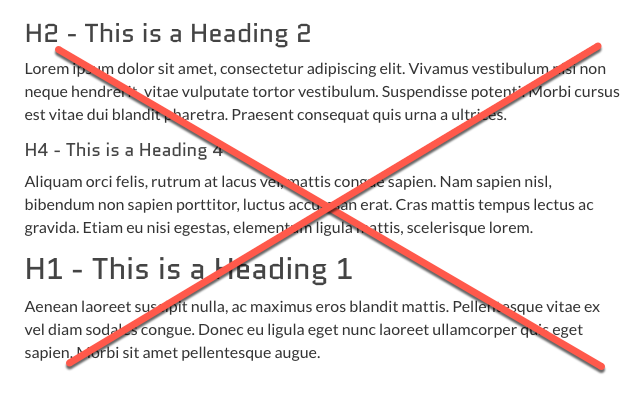
It is important to keep the hierarchy in order

Important
Use the headings in the correct order going both up and down the heirarchy. If style is a factor in choosing the heading, a heading style can be changed.
Use Block Quotes When Appropriate
Sample Block Quote

Block Quotes
The website’s stylesheet will have a specific style, sometimes with color accents. that show quotes. These are known as blockquotes and are helpful to use when quoting someone.
Additional Writing Tips
Accents on letters
Accents on letters are important to help the screen reader pronounce words correctly.
Acronyms/Abbreviations
Any abbreviation should only be used after it is first spelled out in its entirety and then the abbreviation is put in parenthesis immediately behind the full spelling.
Language Changes
It is important to note any language changes in your writing.
Avoid describing shape or color
Avoid phrases like “Click the green button below”. This is detrimental to non-sighted or color-blind users.
Avoid line breaks and justification
Unnecessary line breaks and justification can make text hard to read.
Avoid “Click here” or “Learn More” for links
A page can have numerous “Click here” words or “Learn More”. Instead say something like, “View All Upcoming Events” or “Learn About Our Course”.
Alt Text on Images
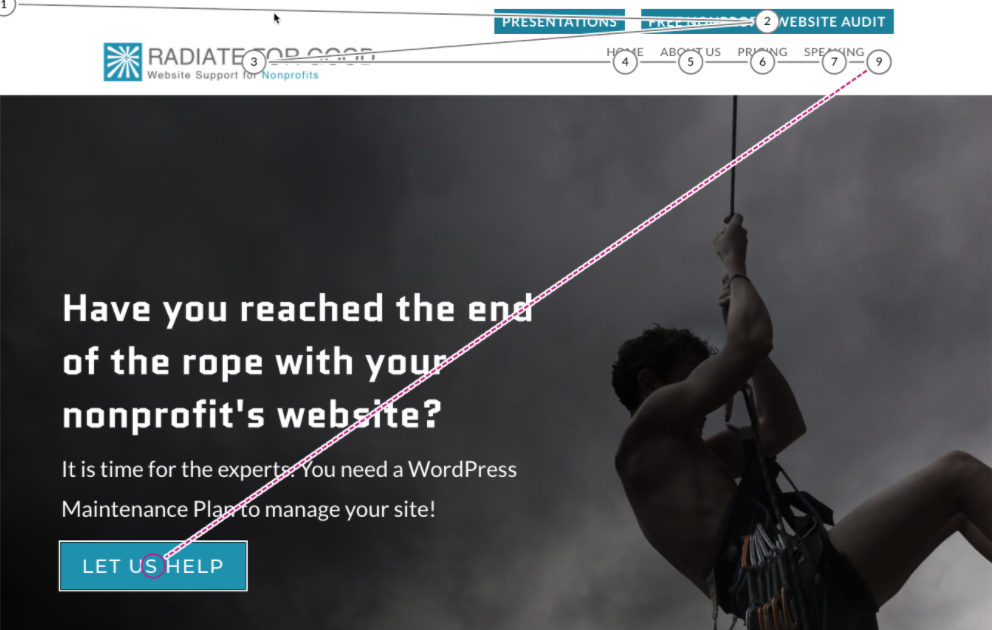
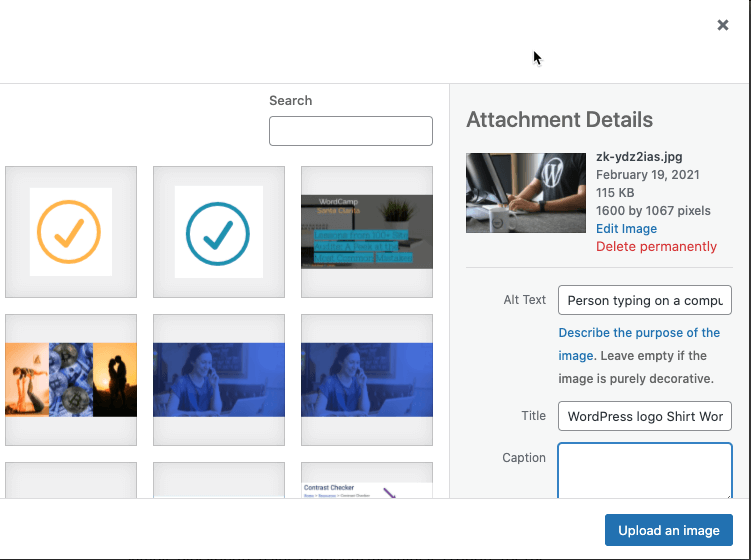
Sample Image

Alt Text field of the Sample Image

Tips for Writing Alt Text
Relevant to Content
In this situation, the T-shirt that the persion is wearing is notable and worth mentioning because it is a WordPress logo and we talk about WordPress websites. So it is worth noting the shirt. In other instances, it may not be worth mentioning the clothing.
Repeating Text
If the image has text on the image that is repeated in text nearby on the site, DO NOT put that text in the alt text because the screenreader will read it twice.
Decorative Images
Each image with the exception of decorative only images needs alternate text (alt text) to describe what the image about.
An image of
Don’t say “an image of”. It gets reptitive. It is assumed that this is an image. However, it is acceptable to say, “a screenshot, or illustration, or professional headshot” because those describe the type of image and give the user an idea of what the image is.
In Summary
Be descriptive, yet as concise as possible. Also think about what it would sound like if a screen reader was reding this to you.
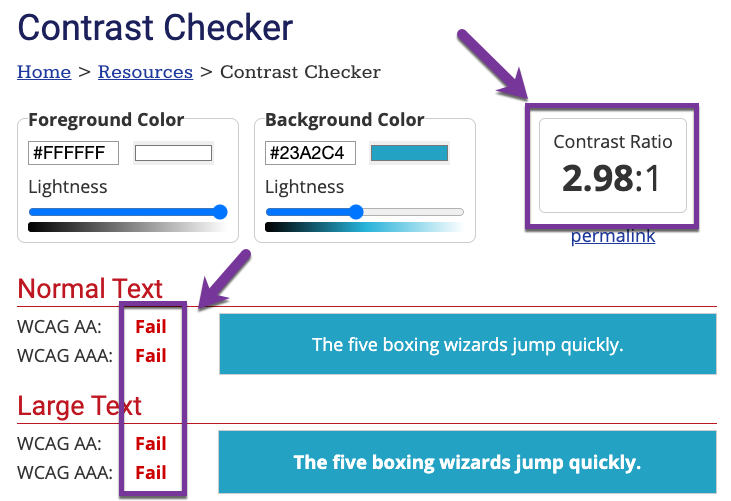
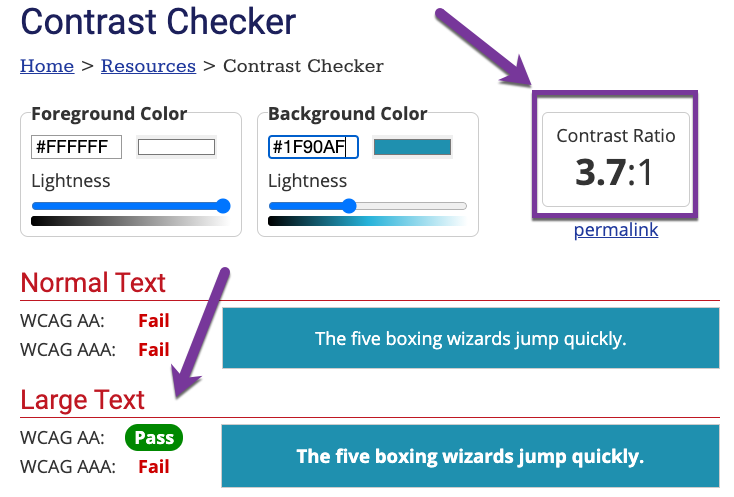
Color Contrast
A tale of two buttons.
This button above is a screenshot of a button. It is not a clickable button.
This button above is a screenshot of a button. It is not a clickable button.
Doesn’t Meet WCAG-AA

Meets WCAG-AA

Video Captions
Live captioning services by a professional company is always the gold standard, especially with events. There are other options. as well, including some that you may already have. in your toolkit.
- Zoom has expanded the automated live captioning services to all free accounts. This article explains how to enable this feature.
- YouTube also supports autocaptioning. View this article for more help.
Otter.ai
Otter.ai is an artificial intelligence technology that converts speech to text. There are various plans available starting at around $9.00 a month if you pay annually.
Rev.com
Offers video captioning service for $1.50 per minute.
webcaptioner.com
Webcaptioner.com is a free service that offers live captioning through a browser window on your computer using the microphone. Simply play the video and it will caption what it hears. This service is built and supported by a community of individuals committed to accessibility.
Tools and Accessibility Resources
Accessibility Resources
The A11y Project
The A11Y Project is a community-driven effort to make digital accessibility easier. Their color contrast evaluation tool is particularly helpful.
Adding Images to Websites Blog Post
This two-part blog post gives a lot of information about adding alt-text and preparing images for your website.
WCAG Guidelines
The Web Content Accessibility Guidelines (WCAG) has three levels of compliance. Learn more about what is involved with A, AA, and AAA levels of compliance.
Able Player
A cross-browser video player that can be installed on your website and offers many accessible features.
Accessibility Tools
Accessibility Insights for the Web
Accessibility Insights is a browser extension tool that conducts a scan and shows accessibility issues on a site.
WordPress - Accessibility Plugin
For those using WordPress, you can find this plugin on the WordPress plugin Repository.
Divi Users - Accessibility Plugin
For those using Divi, you can download a helpful plugin directly from Github that helps improve the accessibility features of the Divi theme.
Wave Tool (Firefox and Chrome Extension)
Wave is a extension that can be added to Firefox and Chrome that will test a web page for accessibility issues including color contrast.
Tota11y Bookmark
An accessibility visualization toolkit created by Khan Academy. This can be saved as a bookmarklet into your bookmarks on your browser by just dragging the button into your bookmarks.
Color Tools
Accessible Color Matrix
This tool lets you enter the hex code of your color palette and see how many accessible color combinations you have using your color palette. This is a great tool for designers and brand creators.
Image Color Picker
Image Color picker is an online tool that allows you to upload images and pull together color palettes.
Color Lovers
Color lovers is a website that allows you to browse many different color palettes and to create, save and share color palettes you create. This is a free resource that requires you to log in.
Hex Color Tools
Hex Color Tools is a site that lets you enter a hex color code and then show darkened or lightened shades of the same color as well as show complementary colors.
Color Picker Extension
Color Picker is an extension that can be added to Firefox and Chrome that will open a small window under your mouse and allow you to see the hex color code of the color on your website.
Accessible Colors
A website that allows you to add your current color foreground and background and it will suggest colors that match closely that will give meet the AA or AAA WCAG guidelines.
A11y Rocks
A very similar color palette accessibility tool that lets you visualize your color combinations and gives you the actual color contrast of each combination.
HTML Color
HTML Color is another site that helps with identifying the hex color codes.
Just Released
US Department of Justice Web Accessibility Guidelines
The US Department of Justice released new guidelines on March 18, 2022. These guidelines reiterated the following quote.
“…the Department has consistently taken the position that the ADA’s requirements apply to all the goods, services, privileges, or activities offered by public accommodations, including those offered on the web.”
Barriers
The complete guidelines under the ADA website call out the following barriers to website accessibility.
- Poor Color Contrast
- Use of color alone to give information
- Lack of “alt text”
- No captions on videos
- Inaccessible online forms
- Mouse-only navigation (no tab-through/keyboard navigation)
Requirements
The guidelines uses the American Disabilities Act (ADA) definitions of who is required to follow. Title II includs State and local governments and Title III applies to Business that are open to the public.
Resources – Bibliography
Resources – Misc.
Our Blog
RadiateWP blog has some useful blog posts published with more on the way.
Meetups
You can find many meetups available on Meetup.com. The AZ WordPress Meetup has a membership of over 2,750 members across the state, and nationally. We are currently meeting through Zoom and offer monthly meetups on the topic of WordPress covering a wide range of topics. Not only is this a great networking opportunity, but a good way to collaborate and learn new things with one another.
RadiateForGood is a specialized service offered by RadiateWP that specializes in the nonprofit sector. Our monthly service handles all of your WordPress website needs. With one of our management plans, you can rely on our team to handle all of your WordPress support. We offer various packages from the starter package up to a monthly plan that offers unlimited support.