Slidedeck for “Website Accessibility: The Basics in Writing Accessible Content”
Presented to the Alliance of Arizona Nonprofits on August 18, 2021.
View a PDF handout with slides and speaker notes.
Free Giveaway
Free website Audit
You can get a free website audit report with valuable feedback on your website. The report will be emailed to you within 15 minutes.
Accessibility Resources
The A11y Project
The A11Y Project is a community-driven effort to make digital accessibility easier. Their color contrast evaluation tool is particularly helpful.
WebAim
WebAim is an excellent resource for training and technical assistance regarding website accessibility.
Adding Images to Websites Blog Post
This two-part blog post gives a lot of information about adding alt-text and preparing images for your website.
WCAG Guidelines
The Web Content Accessibility Guidelines (WCAG) has three levels of compliance. Learn more about what is involved with A, AA, and AAA levels of compliance.
Able Player
A cross-browser video player that can be installed on your website and offers many accessible features.
HTML, Content, and Hierarchy
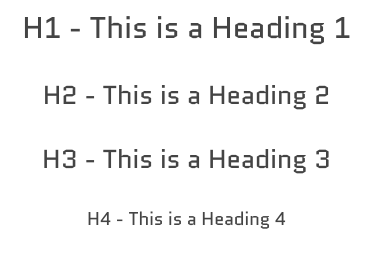
This is a sample of the different styled headings for this website. Each website will have a stylesheet that will style these headings differently using CSS (Cascading Style Sheets).
This is normal paragraph text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vestibulum nisi non neque hendrerit, vitae vulputate tortor vestibulum. Suspendisse potenti. Morbi cursus est vitae dui blandit pharetra. Praesent consequat quis urna a ultrices. Pellentesque malesuada est at tempor pretium. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec augue massa. Cras in ultricies purus. Quisque vitae luctus diam. Quisque risus orci, lobortis vitae magna a, mattis molestie urna. Maecenas posuere ac eros sit amet consectetur.
This is a sample of the standard paragraph font style for this website. The stylesheet for the website will also style these headings differently using CSS.
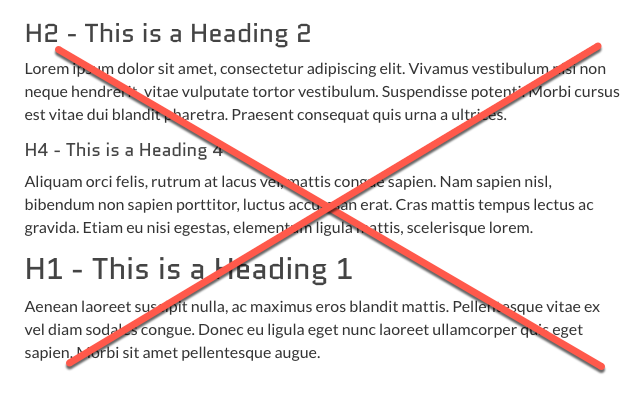
It is important to keep the hierarchy in order

Important
Use the headings in the correct order going both up and down the heirarchy. If style is a factor in choosing the heading, a heading style can be changed.
Use Block Quotes When Appropriate
Sample Block Quote

Block Quotes
The website’s stylesheet will have a specific style, sometimes with color accents. that show quotes. These are known as blockquotes and are helpful to use when quoting someone.
Alternate Text (ALT Text) for Images
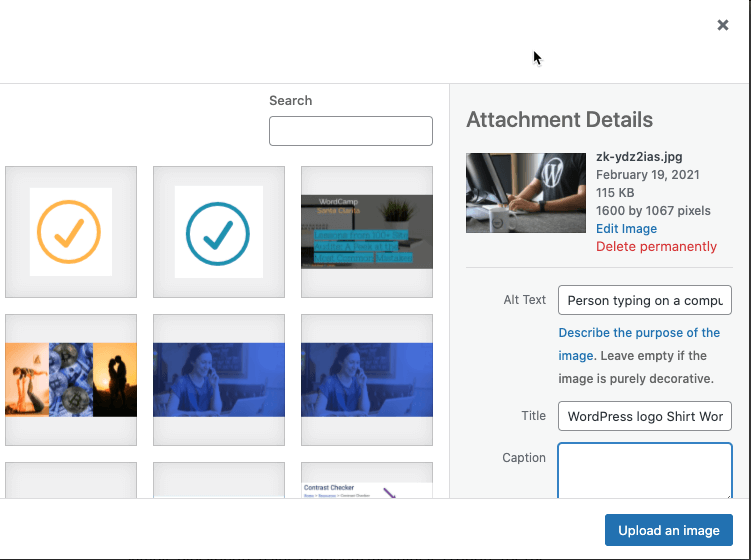
Sample Image

Alt Text field of the Sample Image

Tips for Writing Alt Text
Relevant to Content
In this situation, the T-shirt that the persion is wearing is notable and worth mentioning because it is a WordPress logo and we talk about WordPress websites. So it is worth noting the shirt. In other instances, it may not be worth mentioning the clothing.
Repeating Text
If the image has text on the image that is repeated in text nearby on the site, DO NOT put that text in the alt text because the screenreader will read it twice.
Decorative Images
Each image with the exception of decorative only images needs alternate text (alt text) to describe what the image about.
An image of
Don’t say “an image of”. It gets reptitive. It is assumed that this is an image. However, it is acceptable to say, “a screenshot, or illustration, or professional headshot” because those describe the type of image and give the user an idea of what the image is.
In Summary
Be descriptive, yet as concise as possible. Also think about what it would sound like if a screen reader was reding this to you.
Additional Writing Tips
Accents on letters
Accents on letters are important to help the screen reader pronounce words correctly.
Acronyms/Abbreviations
Any abbreviation should only be used after it is first spelled out in its entirety and then the abbreviation is put in parenthesis immediately behind the full spelling.
Language Changes
It is important to note any language changes in your writing.
Avoid describing shape or color
Avoid phrases like “Click the green button below”. This is detrimental to non-sighted or color-blind users.
Avoid line breaks and justification
Unnecessary line breaks and justification can make text hard to read.
Avoid “Click here” or “Learn More” for links
A page can have numerous “Click here” words or “Learn More”. Instead say something like, “View All Upcoming Events” or “Learn About Our Course”.
Sample Writing Exercise
If you want to try the sample writing exercise using the document in Google Docs, you can find the document here. You will need to log in with your own google account and make a copy of the document in order to edit it. You can also view the full formatted version here.
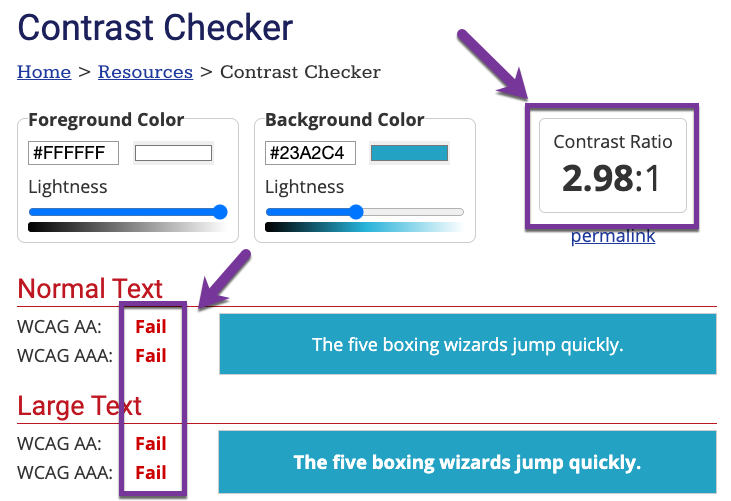
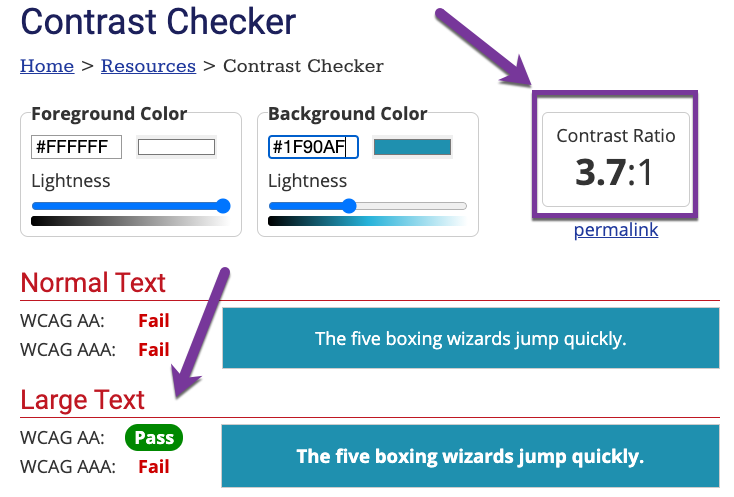
Color Contrast
A tale of two buttons.
This button above is a screenshot of a button. It is not a clickable button.
This button above is a screenshot of a button. It is not a clickable button.
Doesn’t Meet WCAG-AA

Meets WCAG-AA

Accessibility Tools
Accessibility Insights for the Web
Accessibility Insights is a browser extension tool that conducts a scan and shows accessibility issues on a site.
WordPress - Accessibility Plugin
For those using WordPress, you can find this plugin on the WordPress plugin Repository.
Divi Users - Accessibility Plugin
For those using Divi, you can download a helpful plugin directly from Github that helps improve the accessibility features of the Divi theme.
Wave Tool (Firefox and Chrome Extension)
Wave is a extension that can be added to Firefox and Chrome that will test a web page for accessibility issues including color contrast.
Tota11y Bookmark
An accessibility visualization toolkit created by Khan Academy. This can be saved as a bookmarklet into your bookmarks on your browser by just dragging the button into your bookmarks.
Color Tools
Accessible Color Matrix
This tool lets you enter the hex code of your color palette and see how many accessible color combinations you have using your color palette. This is a great tool for designers and brand creators.
Color Palette Websites
Image Color picker is a website that allows you to upload images and pull together color palettes. Color lovers and Hex Color Tools are examples of other sites that allow you to choose and save a palette. HTML Color is another site that helps with identifying the hex color codes.
Color Picker Extension
Color Picker is an extension that can be added to Firefox and Chrome that will open a small window under your mouse and allow you to see the hex color code of the color on your website.
Accessible Colors
A website that allows you to add your current color foreground and background and it will suggest colors that match closely that will give meet the AA or AAA WCAG guidelines.
A11y Rocks
A very similar color palette accessibility tool that lets you visualize your color combinations and gives you the actual color contrast of each combination.
Resources – Bibliography
Resources – Misc.
Our Blog
RadiateWP blog has some useful blog posts published with more on the way.
Meetups
You can find many meetups available on Meetup.com. The AZ WordPress Meetup has a membership of over 2,750 members across the state, and nationally. We are currently meeting through Zoom and offer monthly meetups on the topic of WordPress covering a wide range of topics. Not only is this a great networking opportunity, but a good way to collaborate and learn new things with one another.
RadiateForGood is a specialized service offered by RadiateWP that specializes in the nonprofit sector. Our monthly service handles all of your WordPress website needs. With one of our management plans, you can rely on our team to handle all of your WordPress support. We offer various packages from the starter package up to a monthly plan that offers unlimited support.